<a> href属性--记录八
本文共 1198 字,大约阅读时间需要 3 分钟。
1.去掉<a>标签的下划线
a{text-decoration: none;}a:hover{text-decoration: underline;color:Red;}
其中的text-decoration: none可以去掉其下划线。使用文本默认样式。
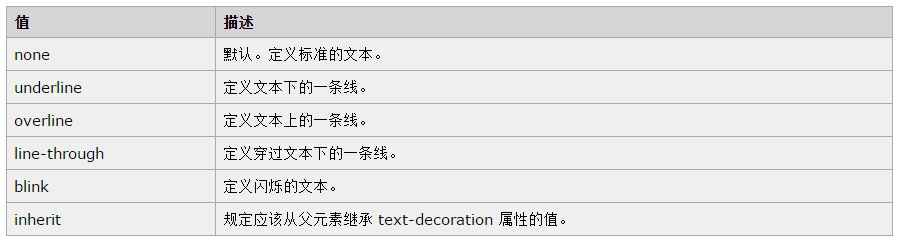
2.text-decoration

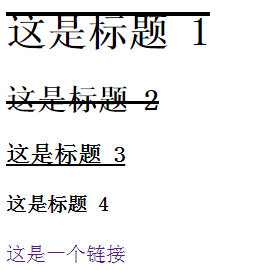
例子:
这是标题 1
这是标题 2
这是标题 3
这是标题 4
效果:
虽然<a>设置了text-decoration: none;但是字体默认颜色依旧有。
href属性去掉后:下划线颜色全都消失。
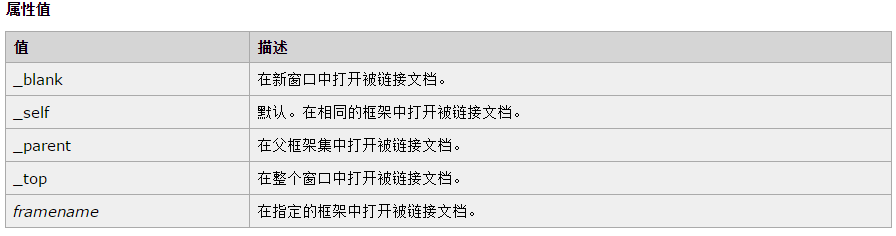
3.<a>的target的属性有四个特殊值:

- target='_blank' 浏览器总是打开一个新的网页
- target='_self' 它使得目标文档载入并显示在相同的框架或者窗口中
- target='_parent' 这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效
- target='_top' 如果有多层父框架,直接去掉所有父框架,并刷新页面
4.<a>的href属性:
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了 <a> 标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
- 绝对 URL - 指向另一个站点
比如
- 相对 URL - 指向站点内的某个文件
- 锚 URL - 指向页面中的锚(href="#top")
点击去有锚P锚的地方zqzzqzzqzzqzzqz zqzzqzzqzzqzzqz zqzzqzzqzzqzzqz zqzzqzzqzzqzzqz zqzzqzzqzzqzzqz zqzzqzzqzzqzzqz ..... zqzzqzzqzzqzzqz zqzzqzzqzzqzzqz#锚指向的位置
- 传递参数
//hrefzqz.aspx?a=1&b=2&c=3//后台string a=Request.QueryString["a"];string b=Request.QueryString["b"];string c=Request.QueryString["c"];
转载:http://www.cnblogs.com/zqzjs/p/4550182.html
你可能感兴趣的文章
如何让Redis Server运行更稳定
查看>>
weak_ptr 的 operator== 操作问题
查看>>
IOS写文件
查看>>
mysql小数数据类型
查看>>
js判断input输入保留正整数和两位小数实现方法
查看>>
redisson学习示例
查看>>
升级到 PHP 7.0
查看>>
ITSM--IT服务管理注意细则
查看>>
JAVA中使用代码创建多数据源,并实现动态切换(一)
查看>>
create instance 生成创建虚拟机从nova到调用libvirt流程(pycharm debug):
查看>>
python第二阶段第二天,函数的作用域
查看>>
浅谈MySQL Sharding分片技术
查看>>
php安装
查看>>
linux之ls命令
查看>>
json框架
查看>>
apache启动报错(98)Address already in use: make_sock: could not bind to address [::]:80
查看>>
我的友情链接
查看>>
shorewall 企业防火墙的完美实现
查看>>
nginx反向代理负载均衡
查看>>
CentOS 7中没有ifconfig命令,而且不能发现eth0
查看>>